This will display the same Select a Master Page dialog box you see when binding a content page to a master page see Figure 3. To accomplish this launch Visual Web Developer and then go to the File menu and choose New Web Site displaying the New Web Site dialog box see Figure 4.

Nested Master Page In Asp Net Youtube
In the dialog box choose the Master Page and click Add.

. Before we can explore creating and using master and content pages we first need an ASPNET website. Lets say our master page is MasterPageOneMaster. Creating a Simple Master Page Right-click in the solution explorer and select Add New Item.
This tutorial will cover the details regarding how master pages can be nested within one main master page. To implement a nested master page you create a root master page for general use in the site. Right click the application in the solution explorer and select Add New Item from the menu that appears.
Which is our master page. Choose the Simplemaster master page in the NestedMasterPages folder and click OK. To create a master page we need to.
Go to Add New Item. Open new project in visual studio New project-Installed-Web-ASPNET Web Application shown in the picture After clicking OK button in the Window select Empty shown in the picture After clicking OK button project masterpage opens but no file is there shown in the picture. Start today and improve your skills.
The MasterPagemaster appears in the solution explorer. This will add the master file to the project. This will be done by first covering what is a Nested Master Page its advantages limitations and then a practical example will be given to show how the Nested Master Pages are made in ASPNET.
Is it True or False. Visual hierarchy of the webpage using master page. Right click on the Project in the solution explorer and click Add New Item.
In a nested Master page the child master pages define the attribute MasterPageFile set in the Master declaration. Aection-wide Master Pages that apply to only the pages contained in a particular section. Once we have menubar added we can have content pages use the master page.
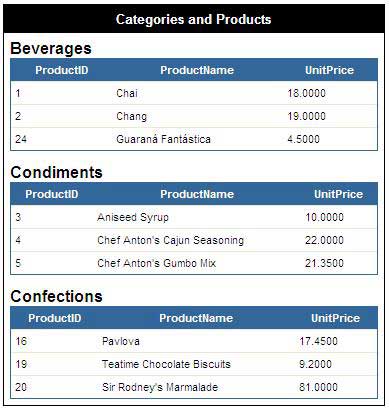
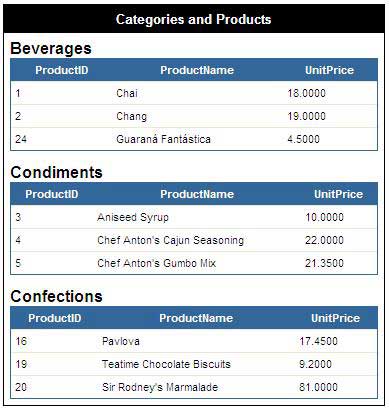
A single site-wide Master Page that applies to all the content pages. GridView control provides very flexible way to display select sort or edit data on ASPNET page with ease but it does not provide an easy way to create nested grid to display master details views of your database tables. The site does not provide any warranties for the posted content.
If you feel any content is violating any terms please. When you create a nested layout the first thing you need to do is link the nested layout to the main layout and then call the RenderBody. Setup the MasterPageFile property.
The section sidebar is an optional content block we will use to change the content of the sidebar. Select Master Page from the Visual Studio installed templates dialog box. I have VS2008 standard editon with 35 SP1 and I dont have any of these templates.
This defines the page as a layout page. This attribute points to the parent master page. Ad Learn ASPNET online at your own pace.
Ad Learn ASPNET online at your own pace. This Menu bar will be common to all the pages since it is in Masterpage. Add a Nested Master Page to the Shared folder of a specific Area projectAreasxxxxViewsSharedNestedMasterPageMaster VS bring up a box asking to specify a Master Page and I select the only one i have projectViewsSharedSiteMaster Leave it as is I add a new View and for its Master Page I browse to the new Nested Master Page.
To indicate that the new master page should be a nested master page check the Select master page checkbox. We will now add a menu bar on this master page on top of the page. To create a master page create an ASPNET website by clicking File New Website.
By nesting I mean you are trying to put one GridView inside another GridView to display better details view for the users. Join millions of learners from around the world already learning on Udemy. Nor can I find them any where for download or install them or did they do away with the idea of nested master pages with 35 sp1 any Ideas.
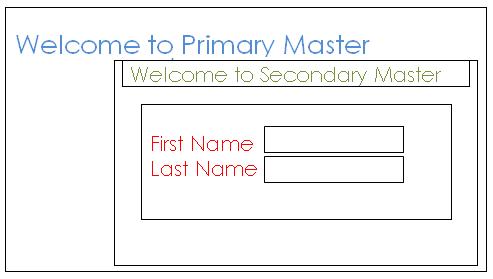
The master page will be displayed as shown below. Master pages provide the ability to nest content placeholders in order to make this work. First we define a aspContent and then set up the ContentPlaceHolderID of master page.
Start by creating a new file system-based ASPNET website. This site is started with intent to serve the ASPNet Community by providing forums question-answer site where people can help each other. I tried to do the video tutorial how do I create nested master pages in Visual Studio 2008.
The content posted here is free for public and is the content of its poster. Lets start creating master page step by step. In this example I am using myMastermaster where master is the extension of the file.
Next click the Add button. Nested Master page. Provide the name of the master page in the Name field as MainMastermaster.
Start today and improve your skills. Create ASPNET Core Razor Pages Project On the Visual Studio create new ASPNET Core Web Application project Select Empty Template Click Ok button to Finish Configurations Open Startupcs file and add new configurations as below. Select Master Page from the template and provide a name for the page.
Create a new website. Join millions of learners from around the world already learning on Udemy. To create the main master page follow the steps given below.

Geschachtelte Masterseiten C Microsoft Docs

Display Master Details Output With Nested Gridview Controls

Geschachtelte Masterseiten C Microsoft Docs

Geschachtelte Masterseiten C Microsoft Docs




0 comments
Post a Comment